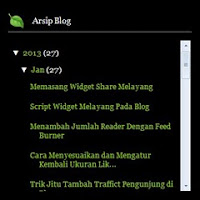
Tutorial berikut ini adalah, membuat fungsi scroll di
archive blog.
Jika sobat ingin tau,
sebenarnya beberapa kali saya gagal memasang widget ini, dikarenakan tutorial
yang saya lihat tidak jelas perintahnya. Namun setelah saya amati dengan teliti
saya tau letak kesalahannya.
Membuat fungsi scroll
pada archive blog. Tujuannya agar, arsip blog yang kita buat dalam bentuk
Hirarkie, bisa dilihat secara ringkas. Karena semakin banyak archive artikel
yang sobat muat di blog tentunya akan menyita banayak tempat. Namun jika kita
menggunakan fungsi scroll maka sesempit apapun ruang archive yang diberikan
bisa berfungsi dengan baik.
Bagaimana caranya?
Mudah, tinggal ikuti langkah-langkah dibawah ini saja :
1. Masuk ke Dashboard
Blogger
2. Klik Desain, Klik
Edit HTML, Jangan Lupa Centang (Ö) Expand Widget
3. Jika sobat menamai
Blog Archive dengan nama "Arsip Blog" (misalnya), Tekan CRTL +
F,
Lalu cari kata "Arsip Blog "
4. Jika sudah ketemu
kode CSS nya seperti ini :
<b:widget id='BlogArchive1' locked='false' title='Arsip Blog' type='BlogArchive'>
5. Ubah bentuk Kode
Fungsi Scroll Pada Archive Blog sobat menjadi seperti ini :
Lihat Script:
6. Save dan lihat hasilnya.
Catatan: Warna Hijau
adalah Kode Script yang ditambahkan. Warna merah: dapat diatur sesuai keinginan
sobat.

0 komentar:
Posting Komentar
TULISKAN KOMENTAR SOBAT DISINI...
» Setiap komentar yang sobat blogger berikan, adalah cara sobat blogger menghargai setiap kerja keras saya dalam mengumpulkan artikel pada blog ini.
Mohon berikan komentar, baik ataupun buruk tentang blog ini ataupun perihal link yang sudah tidak berfungsi. Terima Kasih.