Yang satu ini adalah cara nya dijamin tidak rumit.
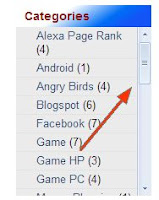
Cara kedua membuat scroll pada label/ categories pada blog, sebagai berikut :
1. login ke blog sobat
2. kemudian Rancangan >> edit HTML >> centang 'Expand Template Widget' (Jangan lupa backup dulu)
3. Cari kode ]]></b:skin>
4. Tekan Ctrl + F untuk memudahkan mencari
5. kalau sudah ketemu tambahkan code di bawah ini tepat di atas code ]]></b:skin>
#Label2 .widget-content{height:200px;width:auto;overflow:auto;background: #EBEBEB;6. Save dan lihat hasilnya
NOTE : Angka 200px yang berwarna merah adalah tinggi kotak scroll. bisa sobat ganti sesuai selera sobat,,,
Sedangkan yang berwarna biru adalah code untuk background yang bisa sobat ganti sesuai selera juga atau sesuaikan dengan warna background pada sidebar sobat. kalo masih bingung milih code warnanya bisa sobat liat di sini Code Warna HTML





0 komentar:
Posting Komentar
TULISKAN KOMENTAR SOBAT DISINI...
» Setiap komentar yang sobat blogger berikan, adalah cara sobat blogger menghargai setiap kerja keras saya dalam mengumpulkan artikel pada blog ini.
Mohon berikan komentar, baik ataupun buruk tentang blog ini ataupun perihal link yang sudah tidak berfungsi. Terima Kasih.